[J2EE]jsp项目中使用UEditor富文本编辑器
本文共 3347 字,大约阅读时间需要 11 分钟。
需求
- 新闻中心模块需要实现新闻浏览功能.
- 管理员能在后台编辑新闻、发布新闻.
- 能够实现图文混排.
解决方案
使用在线HTML编辑器实现傻瓜式编辑,编辑完成后存储html代码到数据库,动态读取数据库实现前台展示.HTML编辑器选用Ueditor
UEditor简介
- Ueditor是百度前端团队研发富文本编辑器,可以像编辑word一样编辑html实现所见即所得的效果.
- 基于MIT开源协议,功能强大,允许自由使用和修改。
安装配置
1.下载UEditor【1.4.3 JSP版本】.下载地址:
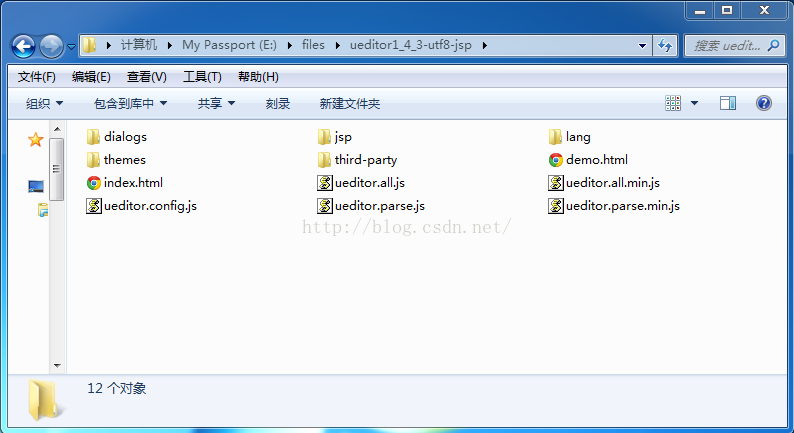
解压之后的文件的目录是这样的:

2.Eclipse中新建动态web项目.
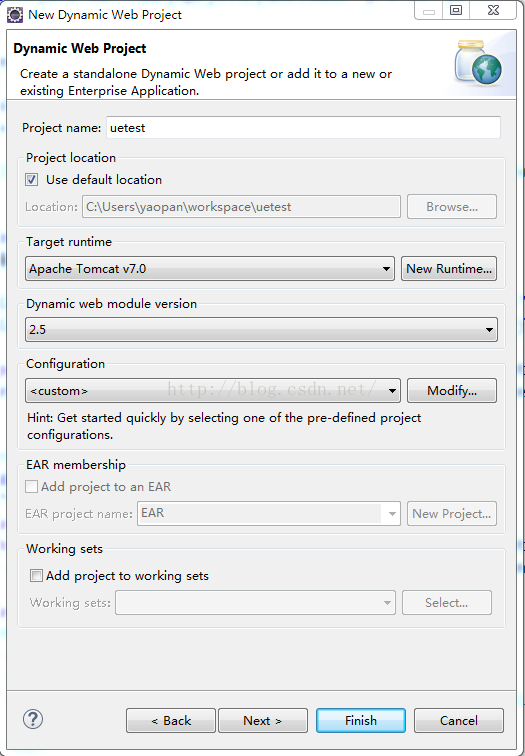
打开eclipse,file->NEW->Other->Web->Dynamic Web Project->next. Project name自定义,Dynamic web module version选择 2.5.Finish。

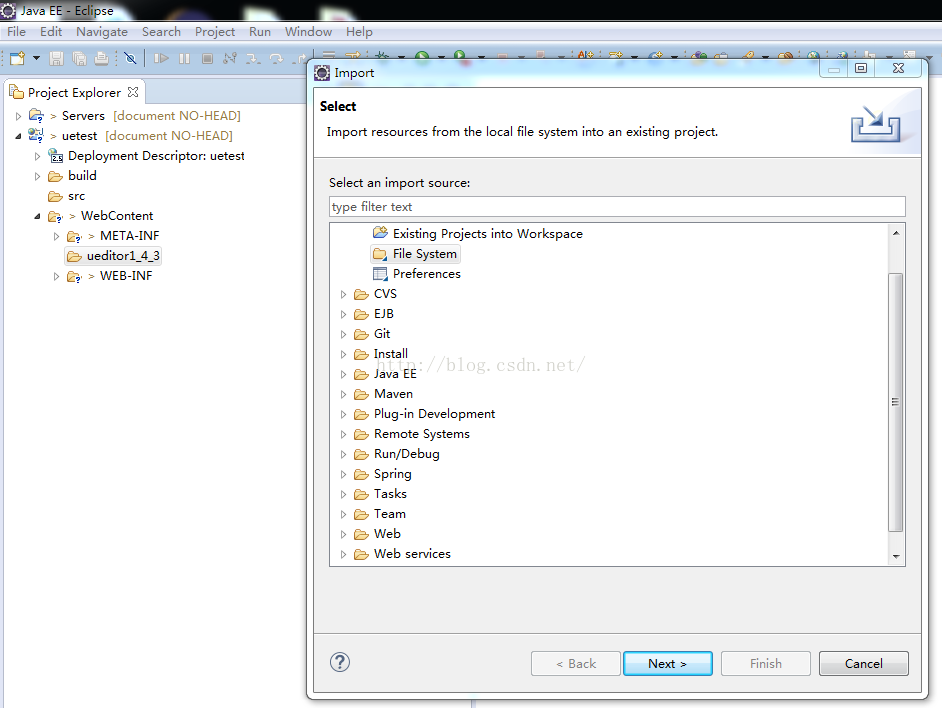
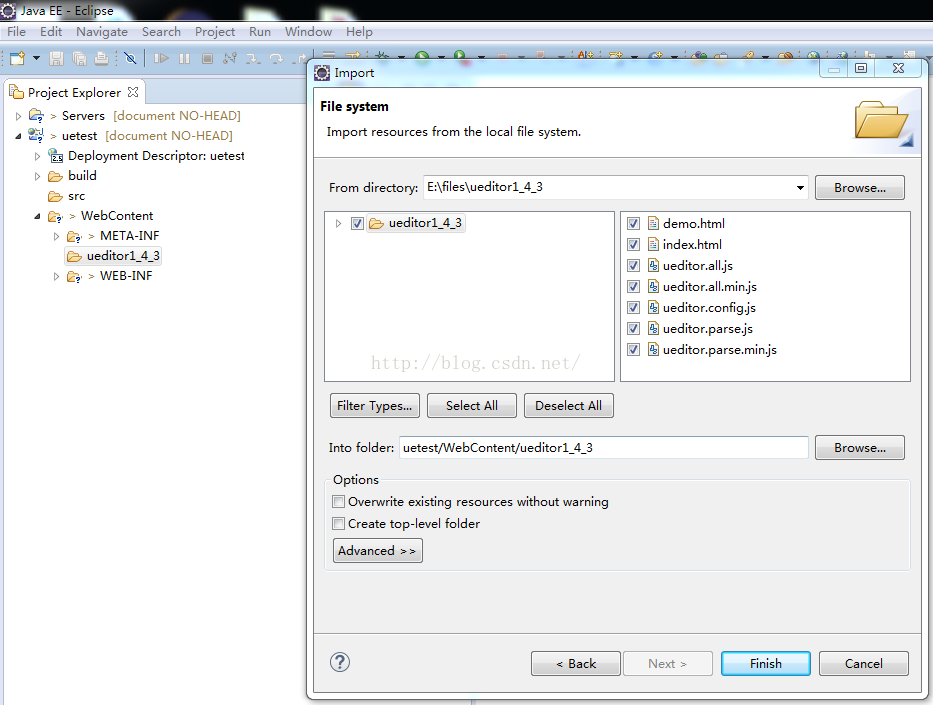
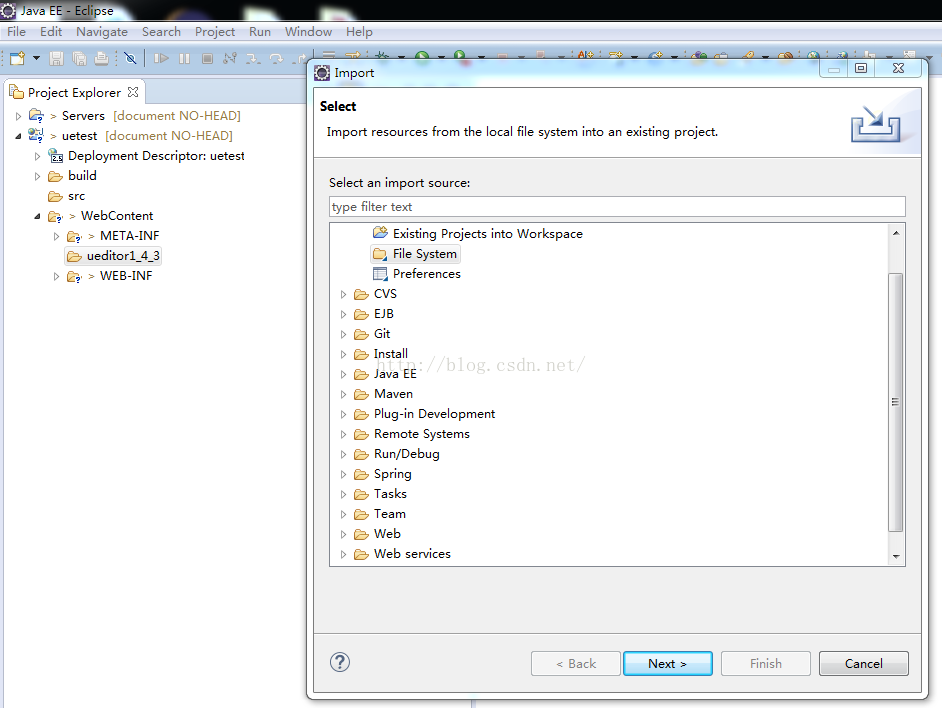
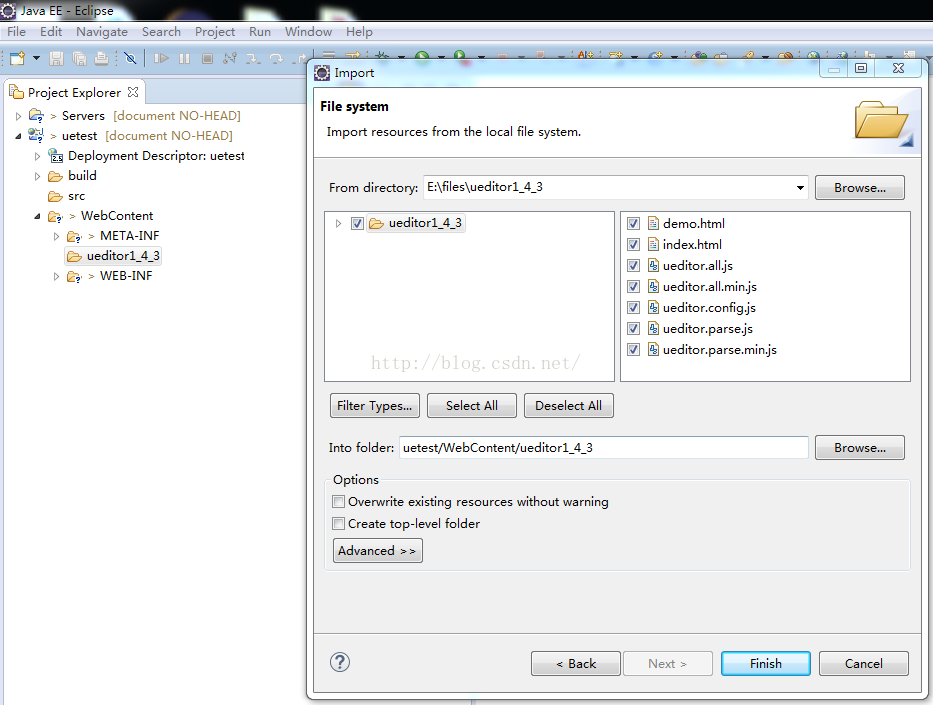
3.在WebContent目录下新建文件夹ueditor1_4_3,导入UEditor下载的ueditor配置文件到该文件下.  全选
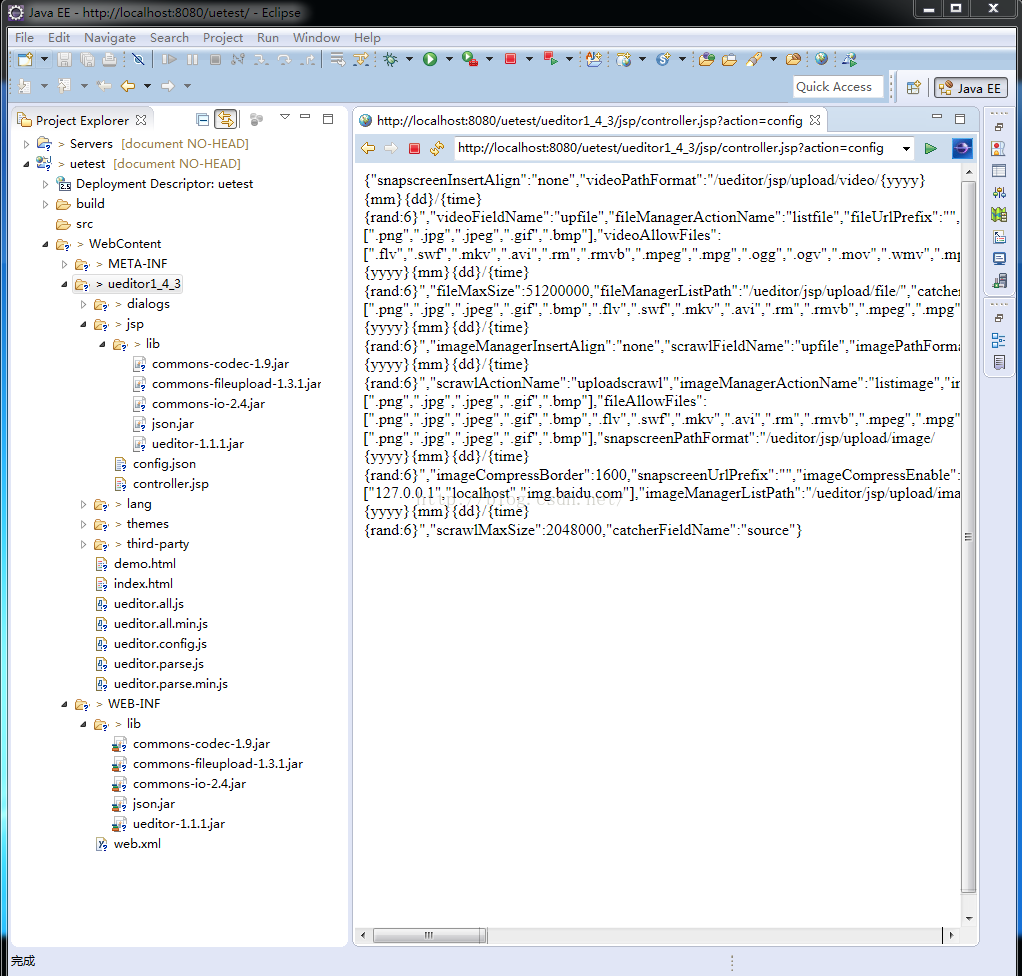
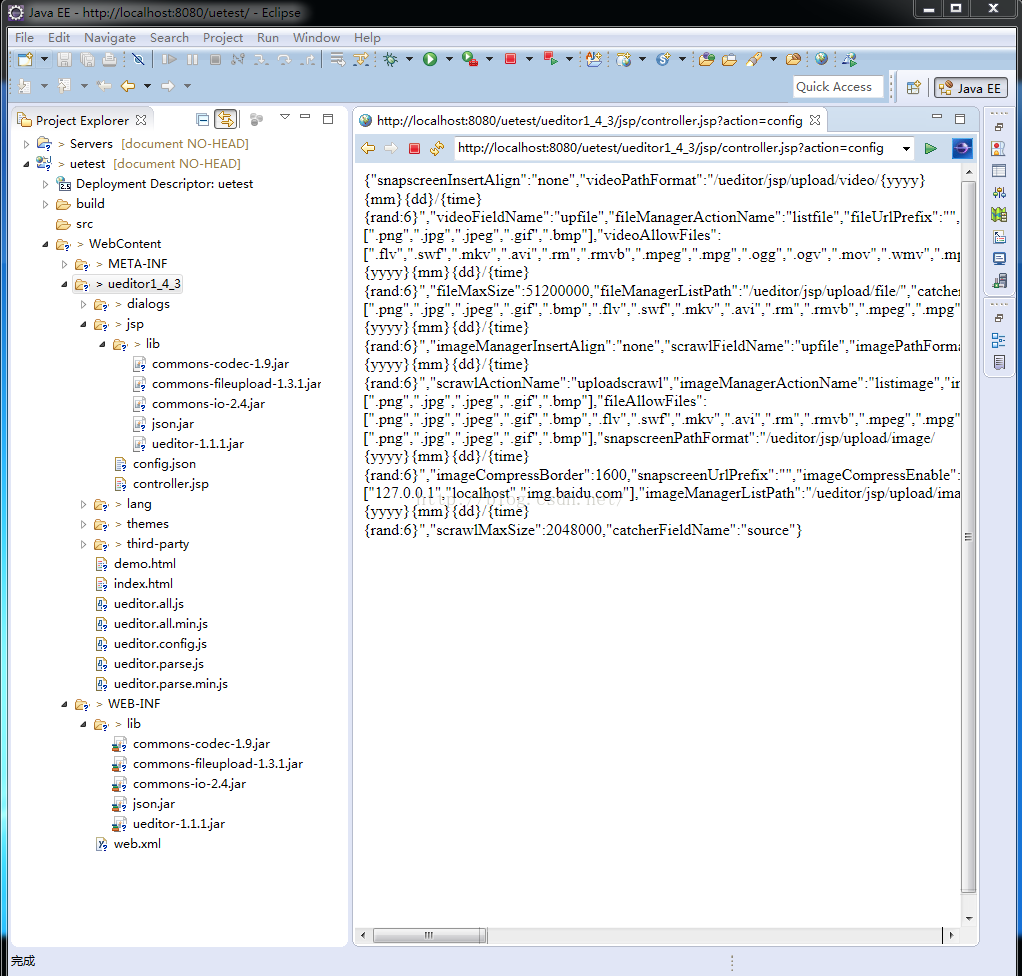
全选  4. 拷贝ueditor1_4_3/jsp/lib下的库文件到WEN-INF/lib文件夹下. 5. 添加项目到tomcat中并启动,浏览器中输入以下URL http://localhost:8080/uetest/ueditor1_4_3/jsp/controller.jsp?action=config 工程目录和测试成功后的的内容如下
4. 拷贝ueditor1_4_3/jsp/lib下的库文件到WEN-INF/lib文件夹下. 5. 添加项目到tomcat中并启动,浏览器中输入以下URL http://localhost:8080/uetest/ueditor1_4_3/jsp/controller.jsp?action=config 工程目录和测试成功后的的内容如下 
 全选
全选  4. 拷贝ueditor1_4_3/jsp/lib下的库文件到WEN-INF/lib文件夹下. 5. 添加项目到tomcat中并启动,浏览器中输入以下URL http://localhost:8080/uetest/ueditor1_4_3/jsp/controller.jsp?action=config 工程目录和测试成功后的的内容如下
4. 拷贝ueditor1_4_3/jsp/lib下的库文件到WEN-INF/lib文件夹下. 5. 添加项目到tomcat中并启动,浏览器中输入以下URL http://localhost:8080/uetest/ueditor1_4_3/jsp/controller.jsp?action=config 工程目录和测试成功后的的内容如下 
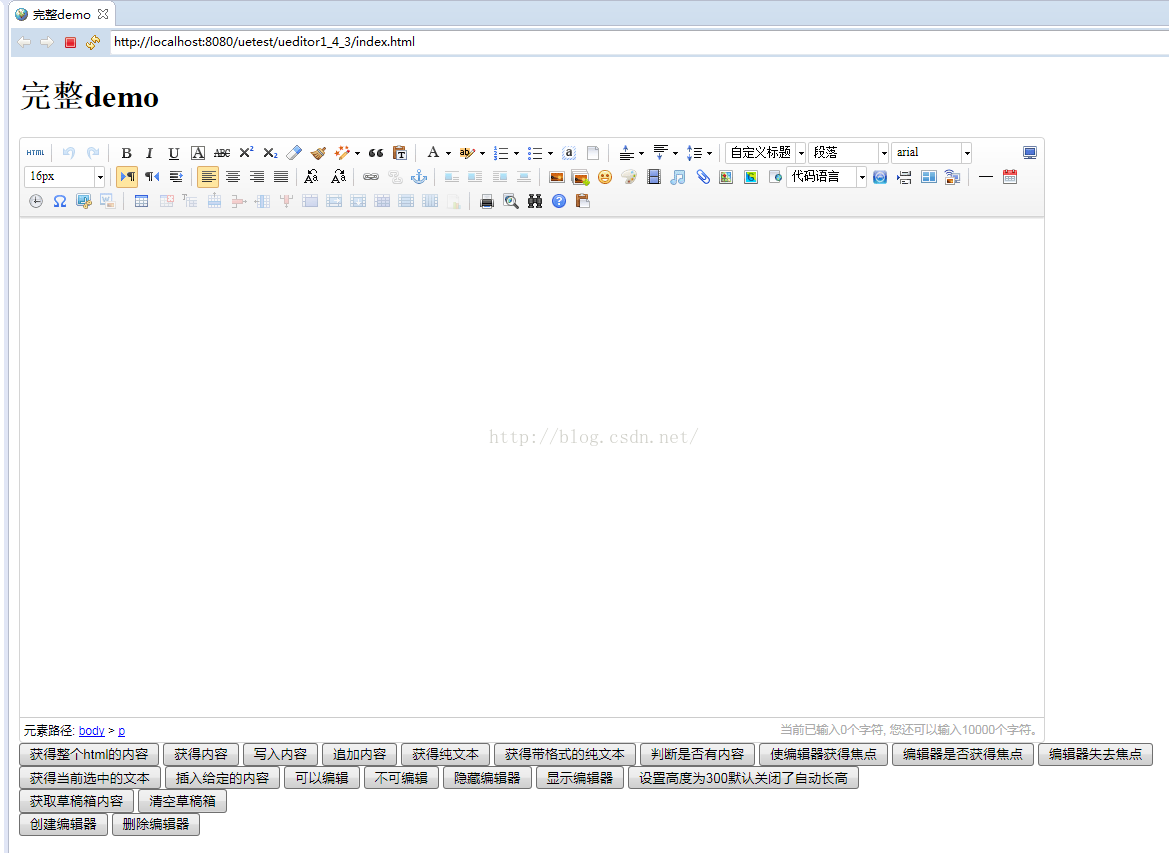
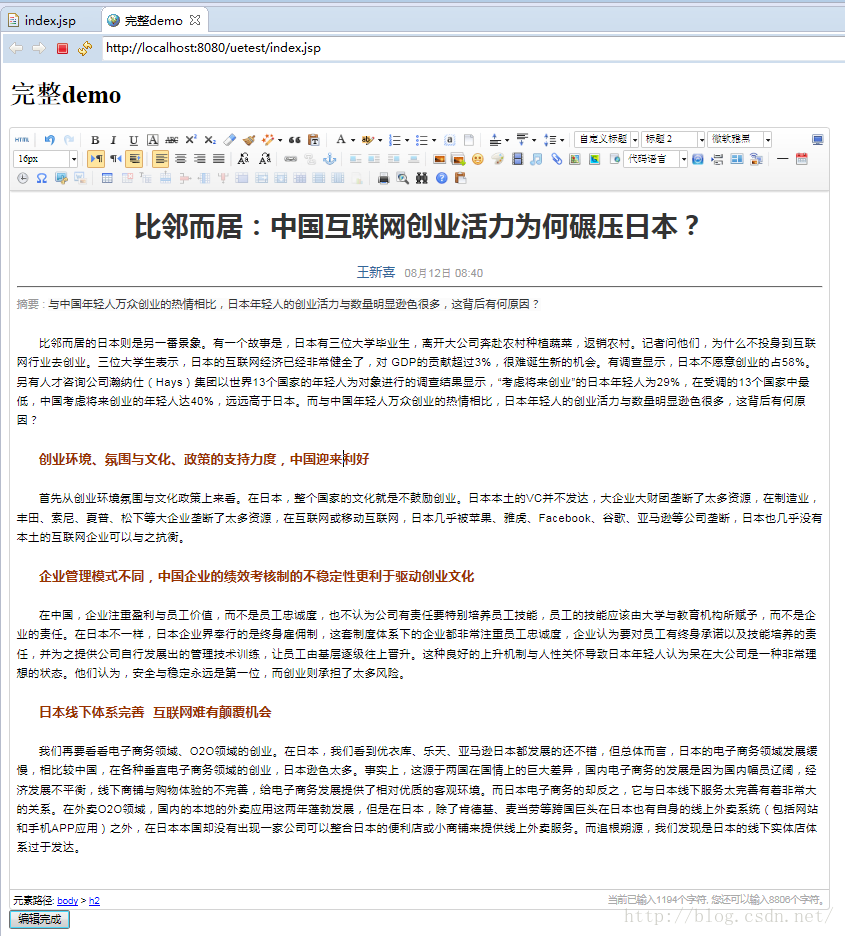
6.单击WebContent/ueditor1_4_3/index.html,右键->Run As->Run On Server.可以看到完整版demo实例.

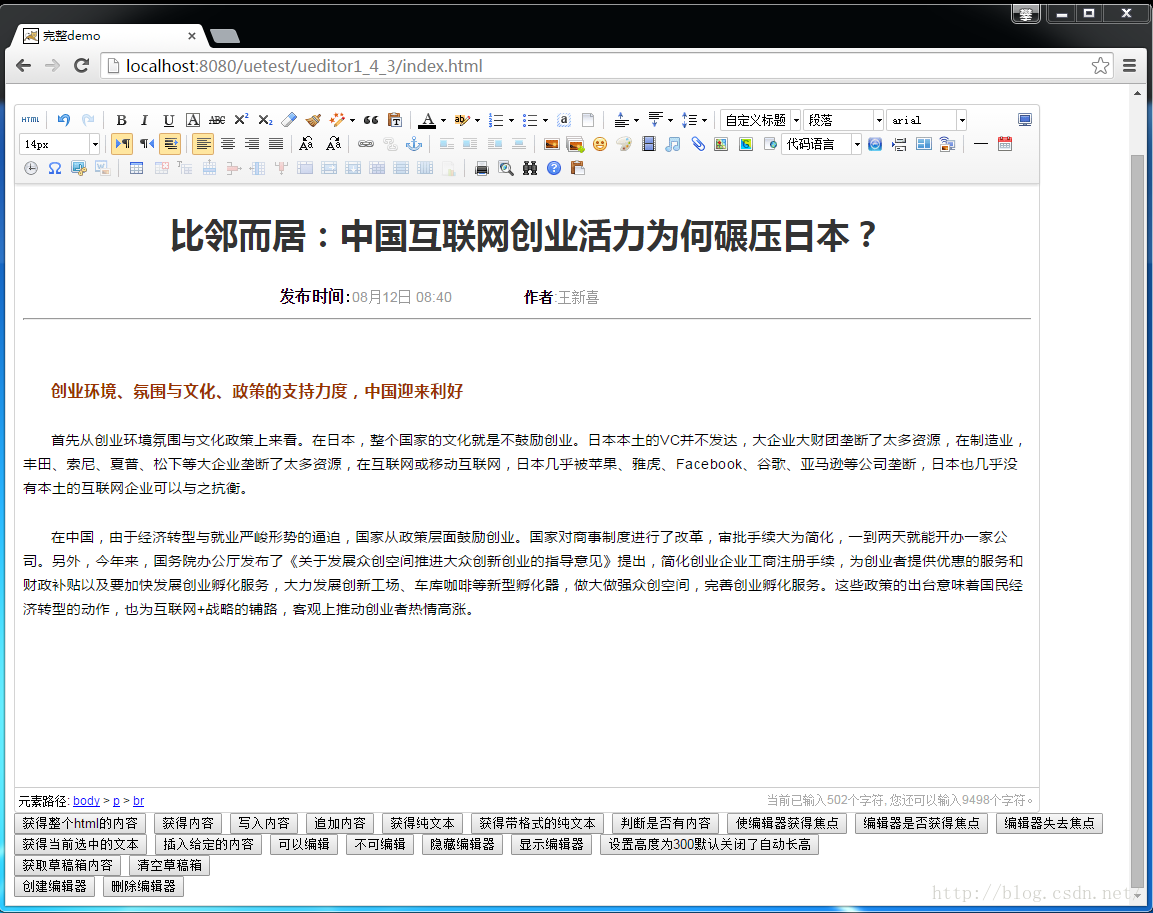
7.编辑一篇新闻:

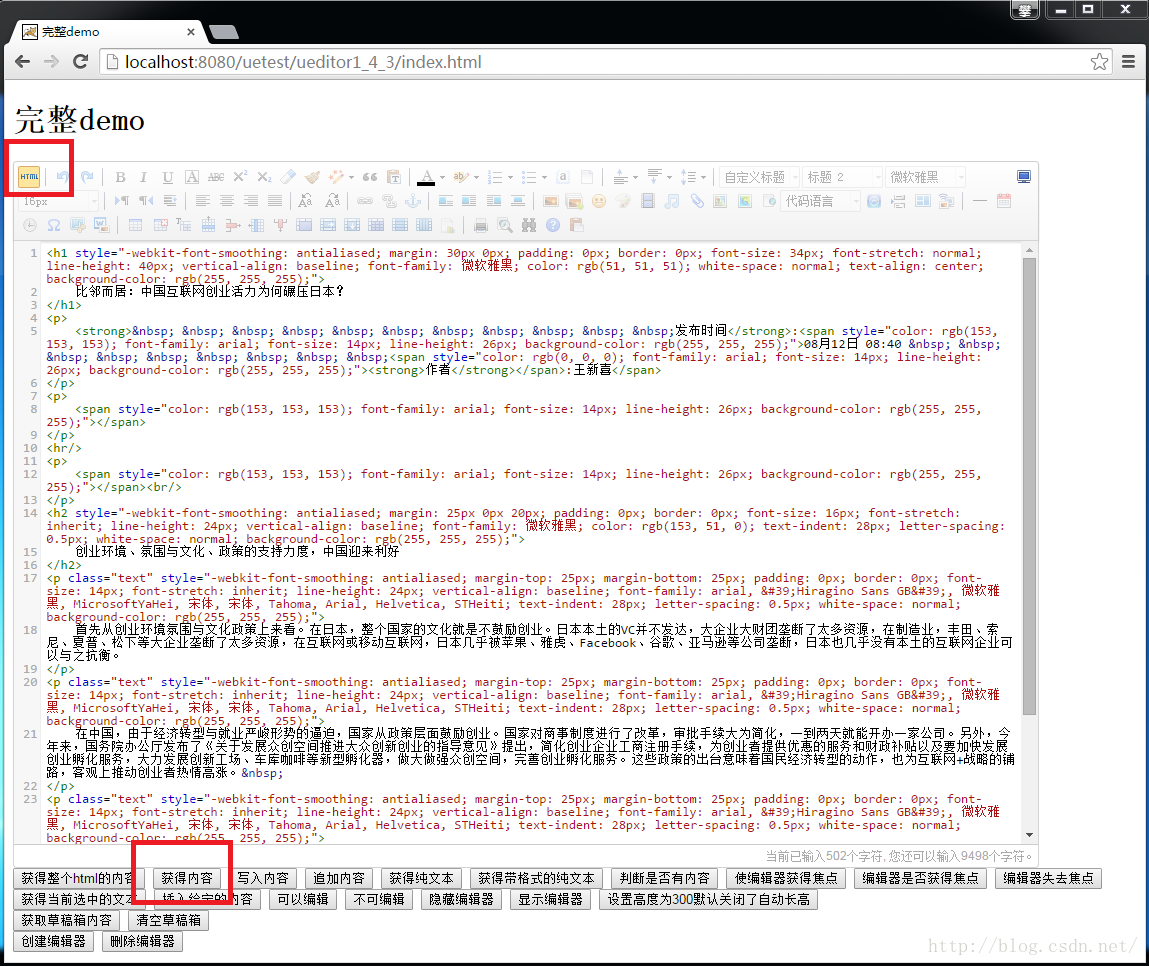
8.点击编辑框左上角的"HTML"图标,查看编辑内容的HTML源码

9.点击"获得内容"按钮,js会输出编辑框内的html代码:

说明编辑的内容会自动转换为HTML,而且HTML代码片段是可以输出的,那么如何获取编辑内容?
1.在WebContent目录下新建news.jsp.
2.打开index.jsp,找到下面这几行代码:

3.增加表单,action="news.jsp"

4.在index.jsp的编辑框中随便输入一串字符,提交.

5.查看浏览器地址栏变化,可以看到编辑表单的name为editorValue

6.将form表单传输数据方法改为post.删去暂时用不到的JS方法和button,在news.jsp中使用getParameter方法接收editorVaule值,并用jsp代码片段展示新闻编辑内容.
index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>news.jsp完整demo
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%>7.编辑新闻:news <% request.setCharacterEncoding("utf-8"); String newsbody = request.getParameter("editorValue"); %><%=newsbody%>

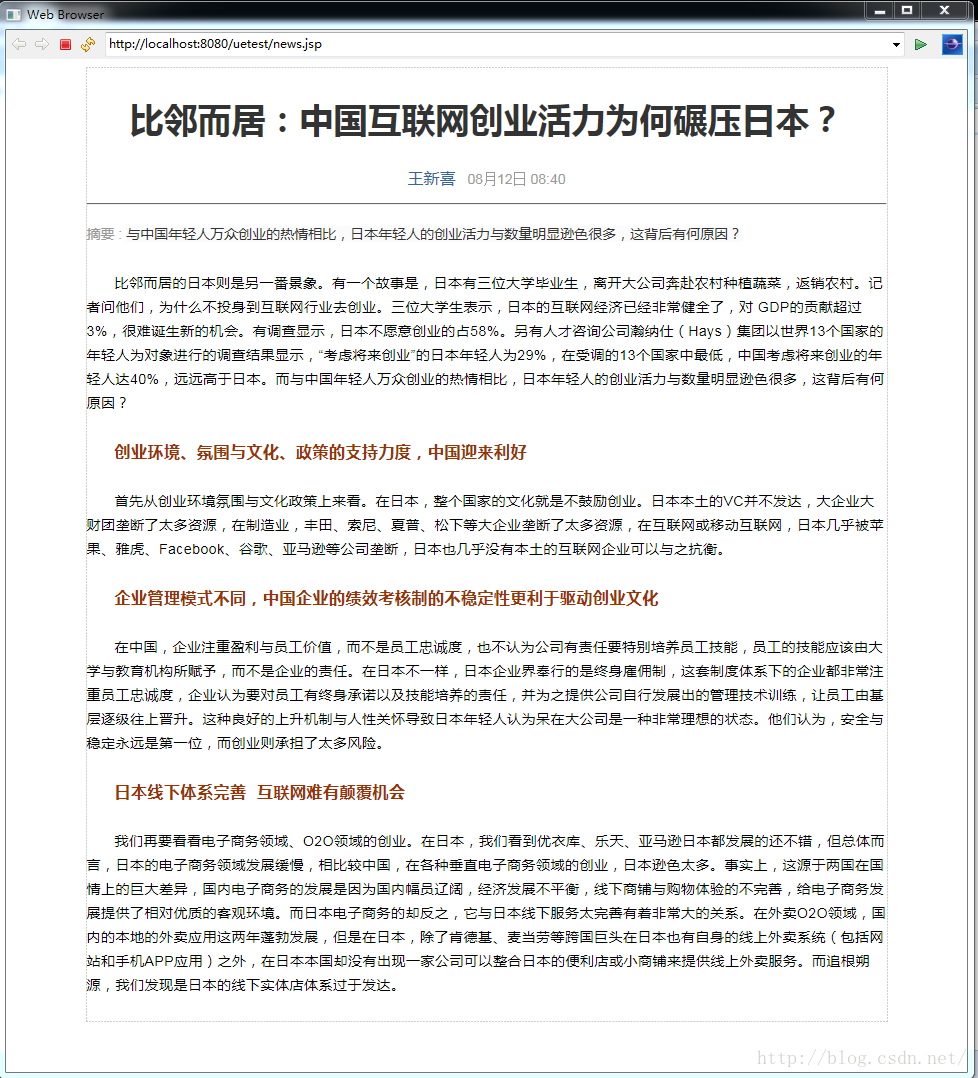
8.点击编辑完成,转至news.jsp,效果如下.

至此可见ueditor配置使用非常简单,对编辑内容进行处理只需要接收editorVaule值即可进行进行下一步处理.
配置图片上传路径
要实现图文混排需要对配置文件进行修改.
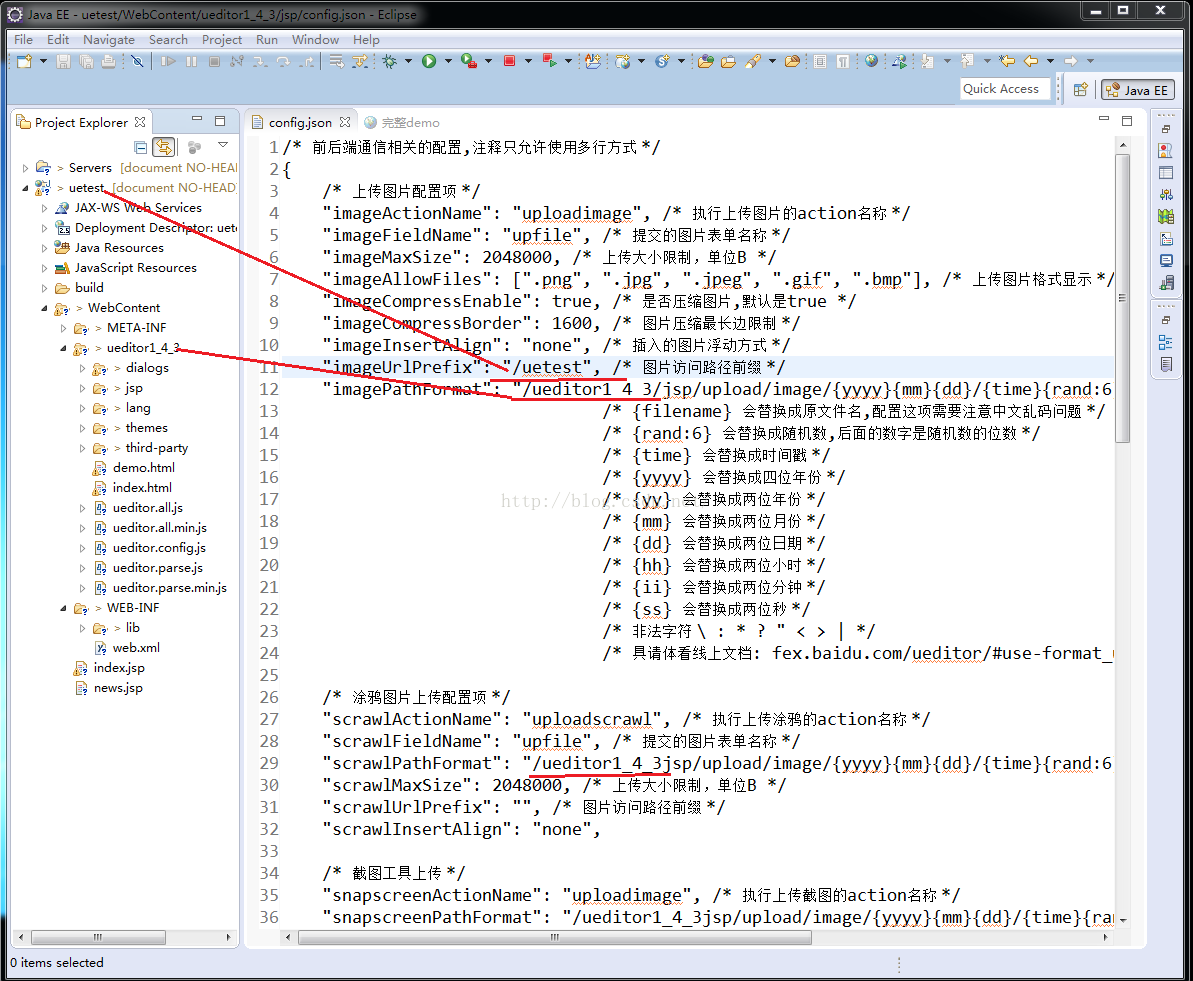
1.打开/uetest/WebContent/ueditor1_4_3/jsp/config.json,imageUrlPrefix值为"/工程名",注意要加上/.imagePathFormat路径要和工程目录配置一致.

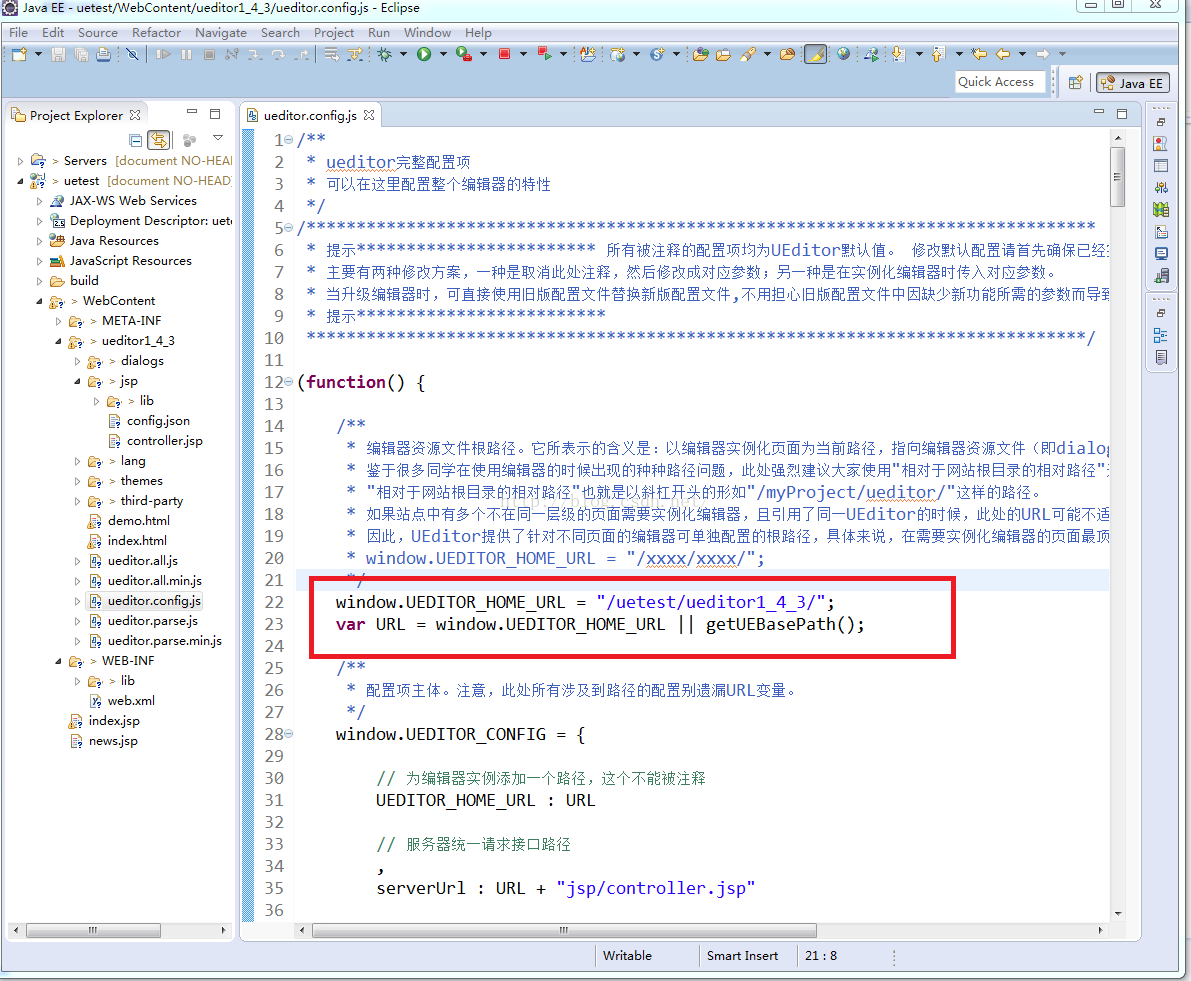
2.打开ueditor.config.js,修改window.UEDITOR_HOME_URL为符合项目访问的路径。

3.config.json文件中有提交的图片图片表单名称设置, “ "imageFieldName": "upfile", /* 提交的图片表单名称 */”,上传图片的表单属性中加入一行name="upfile",测试:
Struts框架下图片上传配置
在struts框架下按照上面的配置图片上传仍然不成功,原因是配置struts时默认拦截器把所有请求都做了处理。
解决方法就是自定义拦截器,步骤
1 .创建拦截器类
package com.test.filter;import java.io.IOException;import javax.servlet.FilterChain;import javax.servlet.ServletException;import javax.servlet.ServletRequest;import javax.servlet.ServletResponse;import javax.servlet.http.HttpServletRequest;import org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter;public class MyStrutsFilter extends StrutsPrepareAndExecuteFilter{ public void doFilter(ServletRequest req, ServletResponse res,FilterChain chain) throws IOException, ServletException { HttpServletRequest request = (HttpServletRequest) req; //不过滤的url String url = request.getRequestURI(); System.out.println(url); if ("/uetest/ueditor1_4_3/jsp/controller.jsp".equals(url)) { //注意路径 System.out.println("使用自定义的过滤器"); chain.doFilter(req, res); }else{ System.out.println("使用默认的过滤器"); super.doFilter(req, res, chain); } } } 2 .修改web.xml,把默认拦截器修改为自定义拦截器
struts2 com.test.filter.MyStrutsFilter struts2 /*
总结
- UE功能强大,配置比较简单
- 图片上传要注意配置文件中的路径,最终上传到服务器的图片文件默认是以时间戳命名文件夹保存图片的.
- 在struts中配置UE需要自定义拦截器
程序下载地址:
你可能感兴趣的文章
spark集群启动步骤及web ui查看
查看>>
Maven学习笔记二:常用命令
查看>>
利用WCF改进文件流传输的三种方式
查看>>
程序员的素养
查看>>
Spring学习总结(2)——Spring的常用注解
查看>>
关于IT行业人员吃的都是青春饭?[透彻讲解]
查看>>
钱到用时方恨少(随记)
查看>>
mybatis主键返回的实现
查看>>
org.openqa.selenium.StaleElementReferenceException
查看>>
Android Intent传递对象为什么要序列化?
查看>>
数论之 莫比乌斯函数
查看>>
linux下查找某个文件位置的方法
查看>>
python之MySQL学习——数据操作
查看>>
Harmonic Number (II)
查看>>
长连接、短连接、长轮询和WebSocket
查看>>
day30 模拟ssh远程执行命令
查看>>
做错的题目——给Array附加属性
查看>>
Url.Action取消字符转义
查看>>
JQuery选择器大全
查看>>
Gamma阶段第三次scrum meeting
查看>>
